سنتحدث في تدوينة اليوم عن خطوط الايقونات، حيث سأشرح لكم طريقة استعمال مكتبة Font-Awesome، واستعمالاتها ، طبعا سنستعمل في الشرح الخط الشهير Font Awesome وهو الأكثر تنوعاً و الأسهل استخداماً. تعريف بالمكتبة : هي مكتبة ايقونات، هذه الايقونات عبارة عن font يتم تحكم فيها من خلال css.
شرح الخطوات
- عليك مبدئيا تحميل ملفات المكتبة من موقعها الرسمى Font Awesome
- بعد التحميل قم بفك الضغط عن المجلد ثم قم برفعكلا من css و fonts الى مجلد منتداك الرئيسى عن طريق الـ FTP كما بالصوره

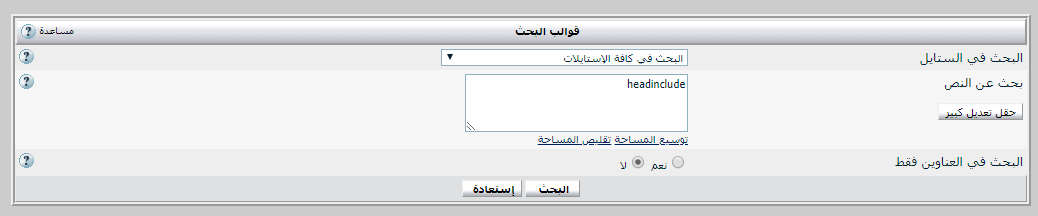
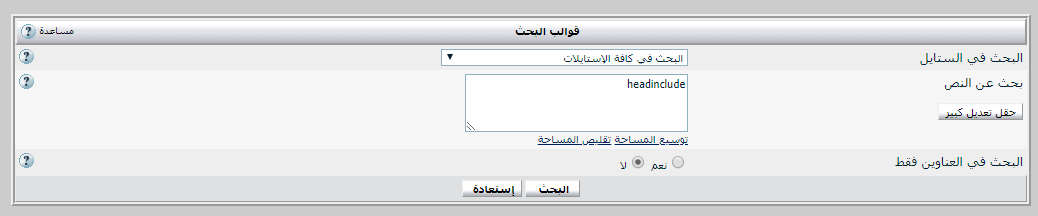
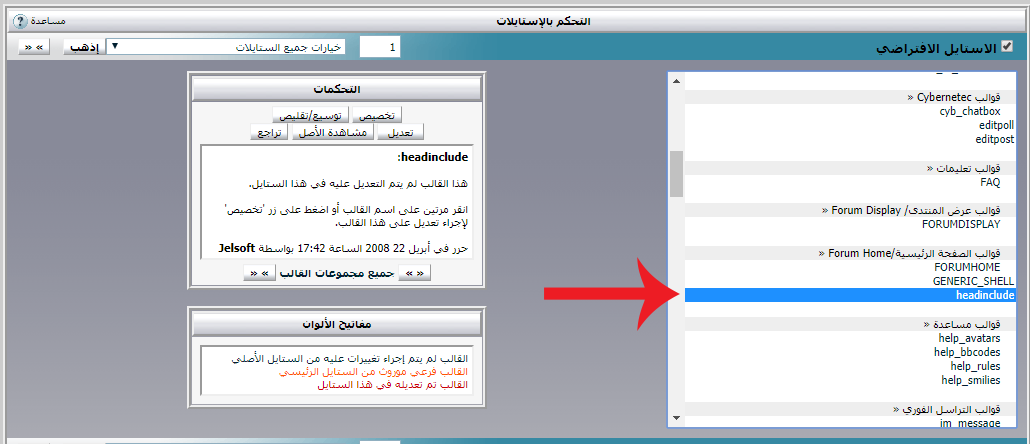
- ادخل لوحة الادارة - الاستايلات والقوالب - البحث عن قالب ضع اسم القالب headinclude كما بالصورة

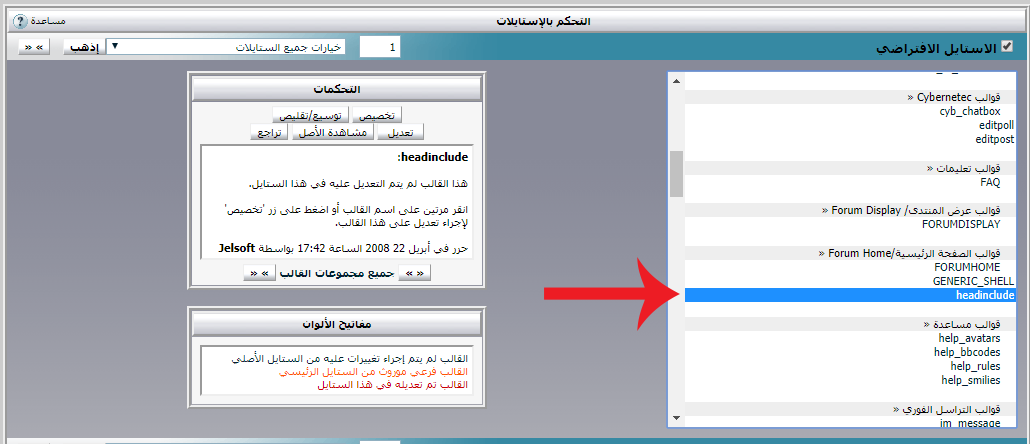
- وبعدها ادخل على القالب المذكور

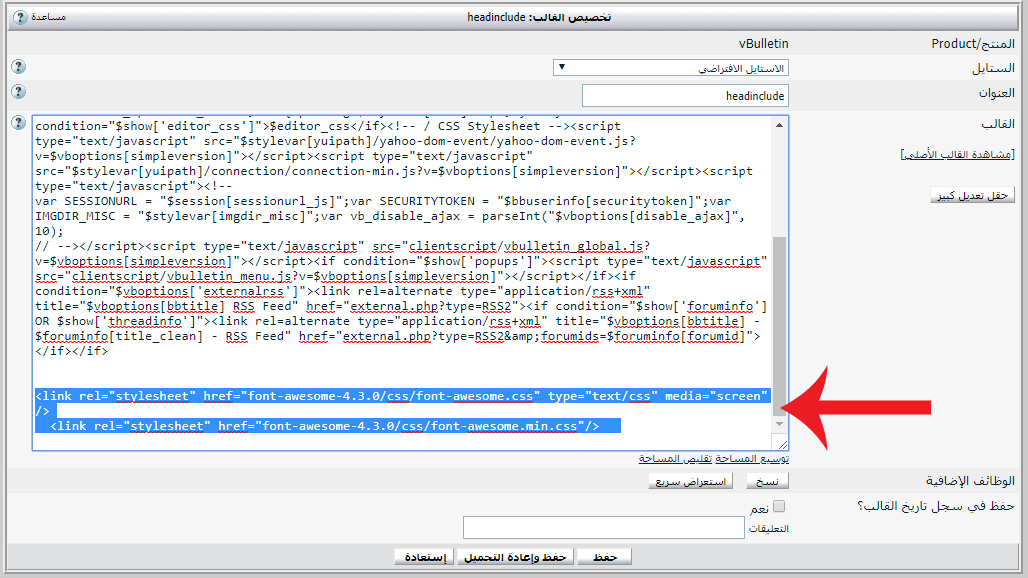
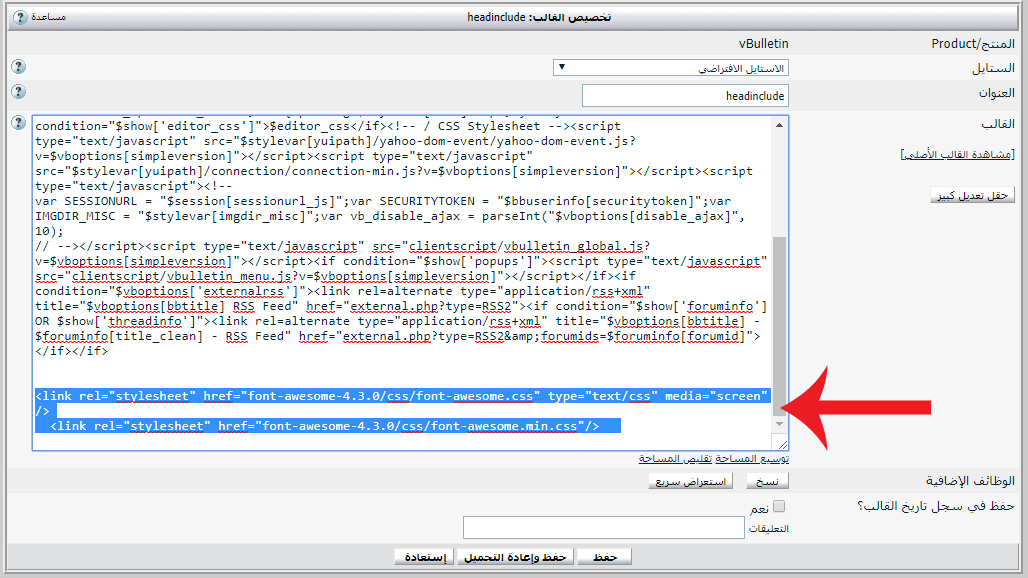
- ثم قم بوضع الكواد التالى والحاص يتعريف ملفات المكتبة في اخر قالب الـ headinclude .
كما بالصورة

كيف يمكن استخدام الأيقونات في الموقع؟
يتوجب عليك التوجه إلى هذا الرابط الذي يحتوي على جميع الأيقونات من هنا سوف تلاحظ بجوار كل أيقونة اسم.
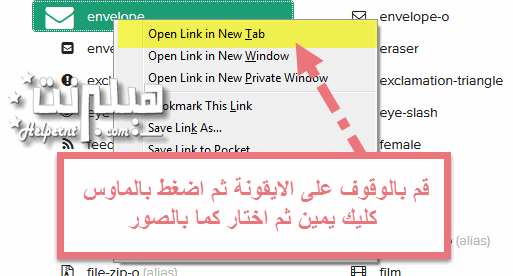
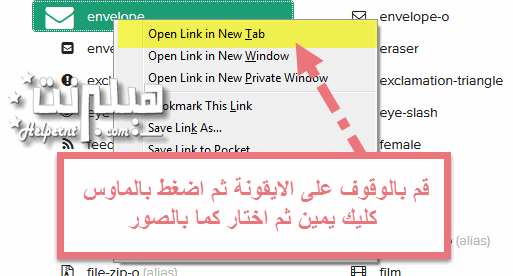
- قم بالوقوف على الايقونة بالماوس ثم اضغط كليك يمين ثم ختار م المربع open link in new tab كما بالصورة.

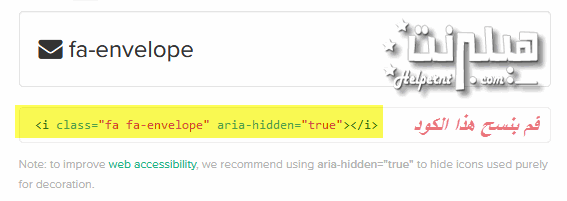
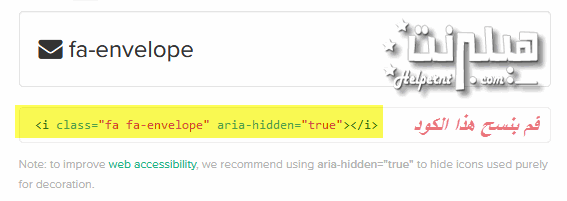
- ستفتح لكل صفحة جديدة قم بنسخ كود الهاتمل HTML كما بالصورة

- الآن ضع وسم html ، أو أي وسم تريده ويكون على هذا الشكل.
إضافة خاصية الدوران الى الأيقونات الدائرية فقط
وذالك بإضافة القيمة fa-spin الى الكود مثــــــال :

ويتم ذلك من خلال استخدام هذا الكود
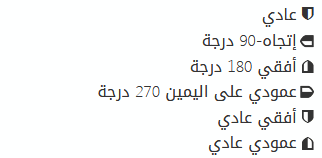
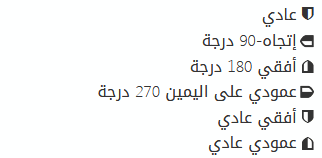
خاصية التحكم باتجاهات بستخدام القيمة fa-rotate
مثــــــال:

ويتم ذلك من خلال استخدام هذا الكود
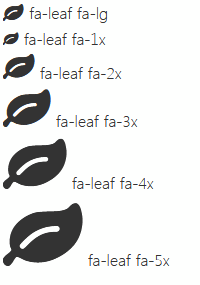
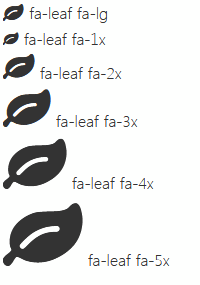
خاصية التحكم بحجم الايقونة
مثــــــال:

ويتم ذلك من خلال استخدام هذا الكود
شرح الخطوات
- عليك مبدئيا تحميل ملفات المكتبة من موقعها الرسمى Font Awesome
- بعد التحميل قم بفك الضغط عن المجلد ثم قم برفعكلا من css و fonts الى مجلد منتداك الرئيسى عن طريق الـ FTP كما بالصوره

- ادخل لوحة الادارة - الاستايلات والقوالب - البحث عن قالب ضع اسم القالب headinclude كما بالصورة

- وبعدها ادخل على القالب المذكور

- ثم قم بوضع الكواد التالى والحاص يتعريف ملفات المكتبة في اخر قالب الـ headinclude .
كود:
<link rel="stylesheet" href="css/font-awesome.css" type="text/css" media="screen" />
<link rel="stylesheet" href="css/font-awesome.min.css"/>كما بالصورة

كيف يمكن استخدام الأيقونات في الموقع؟
يتوجب عليك التوجه إلى هذا الرابط الذي يحتوي على جميع الأيقونات من هنا سوف تلاحظ بجوار كل أيقونة اسم.
- قم بالوقوف على الايقونة بالماوس ثم اضغط كليك يمين ثم ختار م المربع open link in new tab كما بالصورة.

- ستفتح لكل صفحة جديدة قم بنسخ كود الهاتمل HTML كما بالصورة

- الآن ضع وسم html ، أو أي وسم تريده ويكون على هذا الشكل.
كود:
<span class="icon-search"></span>بعض الخصائص
إضافة خاصية الدوران الى الأيقونات الدائرية فقط
وذالك بإضافة القيمة fa-spin الى الكود مثــــــال :

ويتم ذلك من خلال استخدام هذا الكود
كود:
<i class="fa fa-spinner fa-spin"></i>
<i class="fa fa-circle-o-notch fa-spin"></i>
<i class="fa fa-refresh fa-spin"></i>
<i class="fa fa-cog fa-spin"></i>خاصية التحكم باتجاهات بستخدام القيمة fa-rotate
مثــــــال:

ويتم ذلك من خلال استخدام هذا الكود
كود:
<i class="fa fa-shield"></i>
<i class="fa fa-shield fa-rotate-90"></i>
<i class="fa fa-shield fa-rotate-180"></i>
<i class="fa fa-shield fa-rotate-270"></i>
<i class="fa fa-shield fa-flip-horizontal"></i>
<i class="fa fa-shield fa-flip-vertical"></i>خاصية التحكم بحجم الايقونة
مثــــــال:

ويتم ذلك من خلال استخدام هذا الكود
كود:
<i class="fa fa-leaf fa-lg"></i> fa-leaf fa-lg
<i class="fa fa-leaf fa-1x"></i> fa-leaf fa-1x
<i class="fa fa-leaf fa-2x"></i> fa-leaf fa-2x
<i class="fa fa-leaf fa-3x"></i> fa-leaf fa-3x
<i class="fa fa-leaf fa-4x"></i> fa-leaf fa-4x
<i class="fa fa-leaf fa-5x"></i> fa-leaf fa-5x
